Developing a Process
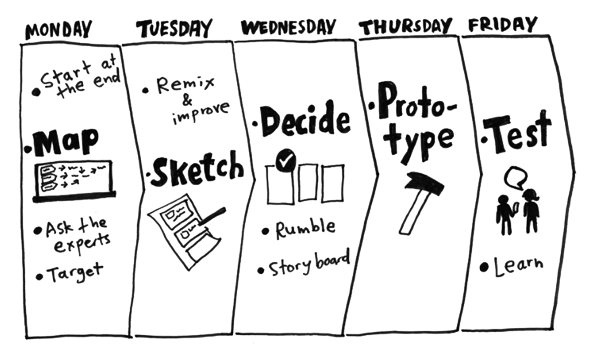
We had a three month window to deliver our solution. To effectively kick off our project, we ran five day design sprint following Jake Knapp's process in The Sprint Book. Using this sprint method we could accelerate our approach towards innovating
and solving our problem.
Day 1: Map
By mapping the user journey, we could better understand how many potential steps the user would need to take. By analyzing all the possible solutions, we could also see steps in the process that could be condensed or removed all together, simplifying the journey.
Day 2: Sketch
Next, we sketched various solutions, revealing consistent themes in our mapped user journey and unique approaches to the problem. While some team members shared similar ideas, each presented a distinct conceptual sketch.
Day 3: Decision
We voted using colored dot stickers to highlight elements in each map and sketch that we believed would drive the best solution. Following a thorough review by the CEO and project lead, a map and sketch were selected as our focus for the remainder of the timeline.
Day 4: Prototype
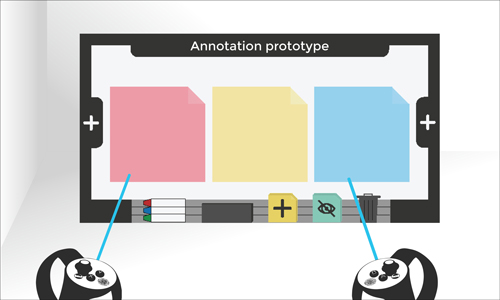
We collaborated closely with game developers to craft a rapid prototype. I tested it in virtual reality during development to ensure alignment with the selected map. The prototype featured basic visuals like blocks, spheres, and cones at this stage.
Day 5: Test
On the fifth day, we conducted user testing with a diverse group of students and professors, including both VR-experienced and inexperienced individuals. Valuable feedback from these tests informed the subsequent adjustments to our user journey mapping and interface design.